| تنبيه هام |
الإهداءات  |
| دروس الـ[vb] قسم خاص بشروحات منتديات الـ [vb] |
 |
| | أدوات الموضوع  |
|
رقم المشاركة : ( 1 )
| ||||||||||||||||
| ||||||||||||||||
|
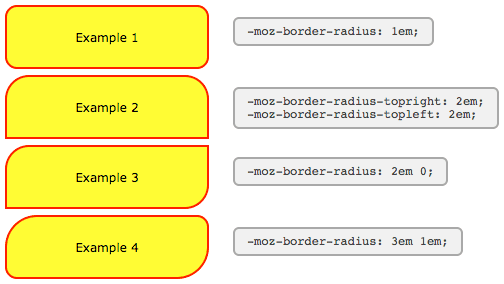
 [Border-radius] الــحـدود الــدائريــهـ ..{ CSS3 [Border-radius] الــحـدود الــدائريــهـ ..{ CSS3 ,’ السلام عليكمـ ورحمهـ الله وبركاتهـ ,, ,’ كيـف حالكمـ جمــيعاً.؟ ,’عــساكمـ طيبين*  ,, ,,اولا ابارك لكمـ ع الأجازهـ و الف مبروك النجاح ,, << ولو انه متأخر  ,, ,,ع العمومـ مابي اطول السالفه وهي قصيرهـ ,, <<اي هين  ,, ,,الـيوم راح اشرح لكمـ طريقه جعل حدود جداول الـ vb دائريهـ ,, تـــابعـــوا مـــعــي , اولا انصح بـ متابعه هذا الموضوع لأخونا برق الشمال ,نظرة على [border-radius] الحدود المنحنية - ( CsS3 ), ,’ الأن بخصوص الحدود الدائريه وطريقه استعمالها مع جداول vb ,, اولا اضع لكمـ مثال قبل و بعد عمل الطريقه ,, ’ قـــبل , اضغط ع الصوره للتكبير  ’ بـــعد , اضغط ع الصوره للتكبير  ,’ طريقه استعمال الكود ,, ,’ هذا الكود راح يخلي كل الحدود دائريه ,, << راح اوضح كلامي برد آخر  ,, ,,كود: border-radius: 9px; -webkit-border-radius: 9px; -moz-border-radius: 9px;  ,’ اماكن وضع الكود ,, ’ الأقسام الرئيسية/Category Strips رأس الجدول/Table Header نهاية الجدول/Table Footer لون التوزيع الأول/First Alternating Color لون التوزيع الثاني/Second Alternating Color محرر WYSIWYG (يجب أن يكون عادةً متماثل مع 'لون التوزيع الأول/First Alternating Color' أو 'خلفية الكتابة/Input Fields') خلفية الكتابة/Input Fields الأزرار/Buttons محيط اللوحة/Panel Surround اللوحة (الأشكال)/Panel Forms التحكم بالقوائم المنبثقة/Popup Menu Controls جسم قائمة الإنبثاق/Popup Menu Body خيار صف قائمة الإنبثاق/Popup Menu Option Row خيار سطوع القوائم المنبثقة/Popup Menu Highlighted Option مشوااار صوووح  ,, ,,,’ ,’ تآآآآآبــع ,’ طبعا الكود اللي وضعته بالرد السابق ^ ,, ,’راح يخلي جميع الحدود دائريه دون استثناء ,, واذا تابعتوا موضوع الأخ برق الشمال راح تفهمون قصدي ,, شوفوا امثله من موضوع الأخ برق الشمال ,,  ,’ بـ الأمكان عمل مثل تلك الأمثله على جداول الـ vb ,, وهذا مثالك من عندي ,, لاحظ جدول ,, الأقسام الرئيسية/Category Strips / و / نهاية الجدول/Table Footer ,’ اضغط ع الصوره للتكبير  ,’ طريقه عمل مثل هذا الحدود ,, ,’ ادخل لهذا الموقع ,, http://border-radius.com بعد ماتفتح الموقع راح تحصل مربع كبير ,, وبكل زاويه مربع به الرقم 0 ,, << بـ الأمكان التلاعب بجميع المربعات*  قم بتغيير الرقم لأي رقم تحبه وراح تلاحظ المربع الكبير تغيرت حافته الى حافه دائريه ,, وبوسط المربع راح يعطيك مثل هذا الكوود ,, ,’ كود: -webkit-border-top-right-radius: 9px; -webkit-border-bottom-left-radius: 9px; -moz-border-radius-topright: 9px; -moz-border-radius-bottomleft: 9px; border-top-right-radius: 9px; border-bottom-left-radius: 9px;  بـ امكانك وضعه بعده اماكن مثل ماني موضح بأول الموضوع ,, ,’ انتهـــى ,’ ;,] Css gjyddv a;g p],] hgHrshl , [ugih lkr'm ,lg,ki lkr'm hgHrshl css p],] [ugih a;g , ,lg,ki الموضوع الأصلي: كود Css لتغيير شكل حدود الأقسام و جعلها منقطة وملونه || الكاتب: عابر الفيافي || المصدر: منتديات نور الاستقامة
|
| | رقم المشاركة : ( 2 ) | ||||||||||||||
|
| ||||||||||||||
|
|  |
| | رقم المشاركة : ( 3 ) | ||||||||||||||
|
| ||||||||||||||
| |||||||||||||||
|
|  |
 |
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| لتغيير , منقطة , الأقسام , css , حدود , جعلها , شكل , و , وملونه , كود |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| كود Css لتغيير شكل حدود الأقسام و جعلها منقطة وملونه | عابر الفيافي | دروس الـ[vb] | 0 | 03-03-2011 10:18 PM |
| تفسير سورة البقرة ص 35(القرطبي) | الامير المجهول | علوم القرآن الكريم | 0 | 01-06-2011 05:31 AM |